fathom submitted a new resource:
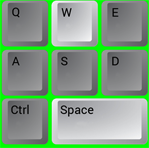
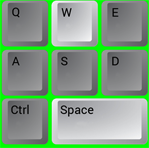
Show Pressed Keys
I wanted a way to be able to show my movement keys as well as clicks on my mouse, but I was unable to find anything to my liking. I decided to create something, and I thought others may find it useful.


Show Pressed Keys - Overlay for WASD and Mouse
Read more about this resource...
Show Pressed Keys
I wanted a way to be able to show my movement keys as well as clicks on my mouse, but I was unable to find anything to my liking. I decided to create something, and I thought others may find it useful.


Show Pressed Keys - Overlay for WASD and Mouse
I wanted a way to be able to show my movement keys as well as clicks on my mouse, but I was unable to find anything to my liking. I decided to create something, and I thought others may find it useful.
View attachment 3201 View attachment 3202
There is an individual script for the mouse and keyboard.
1. Run one of the scripts
2. Drag the window to your desired location
3. Select 'Save Position' from the tray menu.
4. Use Monitor Capture in OBS and cover the window
Additional mouse skins...
Read more about this resource...
Last edited:
