An Electron App to send MediaPipe data to OBS. Landmark positions from the MediaPipe pose model are sent to an OBS Text Soure.
The Text Source can be read by the Advanced Scene Switcher or a Browser Source.
MediaPipe

OBS Setup
To work the MediaPipe for OBS app needs
1. the OBS Web Socket Server and
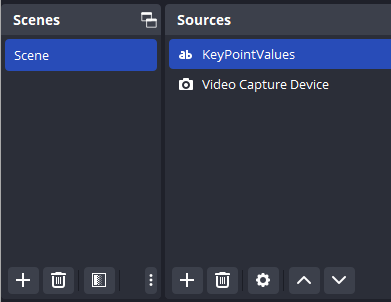
2. 2 OBS sources, and
3. a Projector window

Turn on OBS WebSocket Server
- In OBS menu bar, click Tools --> WebSocket Server Settings
- Check "Enable WebSocket server"
- Press the "Show Connect Info" button.
- Copy the Server Password
Create a Video Capture Device Source
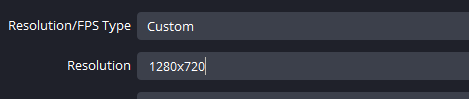
- Create a "Video Capture Device" source to bring a camera into OBS. In the Video Capture Device Properties set the "Resolution Type" to `Custom`

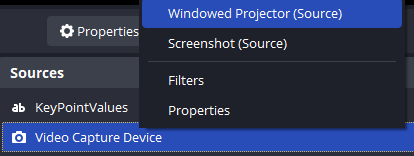
- Open a Windowed Projector by Right clicking (control+click for Mac) on the Video Capture Device source.
- click Windowed Projector

Create a Text Source
Name the the Text Source **KeyPointValues**
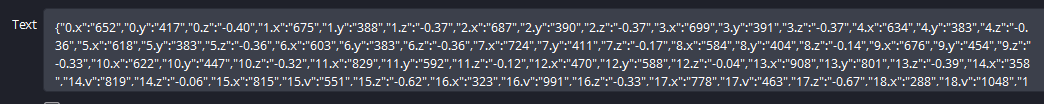
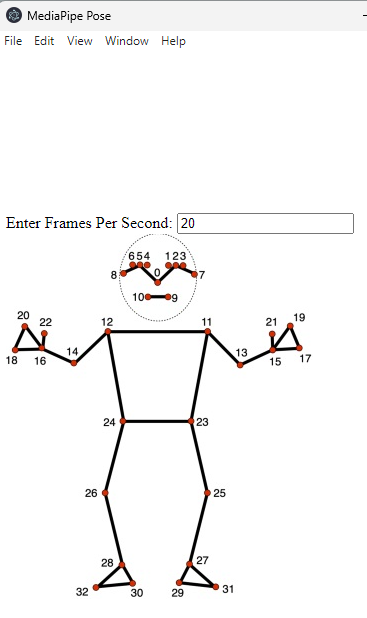
The landmarks will be stored in this Text Source in JSON format.

Each Landmark has an X, Y and Z coordinate.
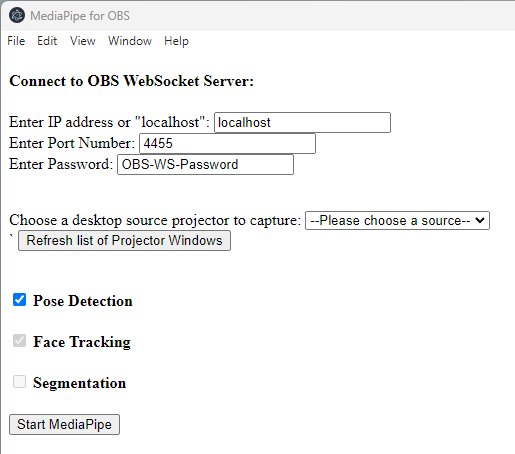
Using MediaPipe for OBS
Download the latest release

- Enter the OBS WebSocket details
- Choose a projector window
- press the "Start MediaPipe" Button

The Text Source can be read by the Advanced Scene Switcher or a Browser Source.
MediaPipe
OBS Setup
To work the MediaPipe for OBS app needs
1. the OBS Web Socket Server and
2. 2 OBS sources, and
3. a Projector window
Turn on OBS WebSocket Server
- In OBS menu bar, click Tools --> WebSocket Server Settings
- Check "Enable WebSocket server"
- Press the "Show Connect Info" button.
- Copy the Server Password
Create a Video Capture Device Source
- Create a "Video Capture Device" source to bring a camera into OBS. In the Video Capture Device Properties set the "Resolution Type" to `Custom`
- Open a Windowed Projector by Right clicking (control+click for Mac) on the Video Capture Device source.
- click Windowed Projector
Create a Text Source
Name the the Text Source **KeyPointValues**
The landmarks will be stored in this Text Source in JSON format.
Each Landmark has an X, Y and Z coordinate.
Using MediaPipe for OBS
Download the latest release
- Enter the OBS WebSocket details
- Choose a projector window
- press the "Start MediaPipe" Button