Werty97
New Member
Hello!
Context: I am a CS:GO commentator and I use a software that enables me to change the default HUD of the game.
How it works? I remove the HUD in game with a command and then add the new HUD with a browser source link.
The problem: Since like 2 months ago when an OBS update occured, the background of my custom browser source HUD became gray (with 15% opacity~) instead of dark blue as it should be (with like 50% opacity).
PICS:


Context: I am a CS:GO commentator and I use a software that enables me to change the default HUD of the game.
How it works? I remove the HUD in game with a command and then add the new HUD with a browser source link.
The problem: Since like 2 months ago when an OBS update occured, the background of my custom browser source HUD became gray (with 15% opacity~) instead of dark blue as it should be (with like 50% opacity).
PICS:
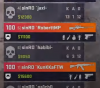
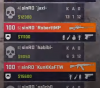
- HOW IT LOOKED BEFORE: dark blue 75% opacity background (we are looking at the background of the text like SUXEN and ACURITY)

- HOW IT LOOKS NOW: gray with 25% opacity (I screenshoted the playernames background, which would normally be the same as the one above)
- Readding the browser source
- Removing all custom CSS in the browser source or the background part of it only
- Checking Browser source if any filters are applied to it, there are none
- Adding it in another scene - it looks the same
- Trying it on a new PC - same problem
- Tried adding in custom css: body { background-color: rgba(0, 0, 0, 0); opacity: 1.0; } - not worked
- When projecting the custom HUD on my monitor using the HUD software (so not the OBS fullscreen projector), the HUD has the background it should have. Therefore, this is a OBS issue that has to do with colors.